ToDoアプリの作成
初期設定
まず、djangoプロジェクトを立ち上げます。
django-admin startproject todoproject .
そうすると前回と同じようにmanage.pyなどのファイルが作られます。
この作成されたディレクトリで全て完結しても良いのですが、規模が大きなサービスを作ろうとすると複雑になっていき、どのファイルが何をしているかが分かりづらくなります。そこで、ECサイトなどで商品の一覧を出すページ、支払いを行うページでディレクトリが変わっていると思いますが、ディレクトリ毎に機能を分けて開発を進めることで、どこで何が行われているかが分かりやすくなります。それを行うコマンドが下記になります。
python manage.py startapp todo
todoは任意の名前です。作成する予定のディレクトリ名などにする混乱することがなくなるのでオススメです。
続いて、htmlファイルを格納するためのtemplatesディレクトリを作成します。
最後に、todoディレクトリにurls.pyを作成します。これはURL毎に機能を出し分けるので、どのURLであればtodoディレクトリの内容を表示するか判別するものになります。
ここまで行うと下記のような構造になっていると思います。
./todoproject/
├── manage.py
├── templates
├── todo
│ ├── init.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── init.py
│ ├── models.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
└── todoproject
├── init.py
├── pycache
│ ├── init.cpython-37.pyc
│ └── settings.cpython-37.pyc
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py
ここから必要な設定をファイルに書き込んでいきます。
まずsettings.pyをstartappで作成したtodoディレクトリをdjangoで使えるように変更します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'todo'
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]TEMPLATESは前回と同じで、templatesディレクトリを読み込むための設定を書き込んでいます。
todoディレクトリなどのようなstartappで追加したアプリは、INSTALLED_APPSに追加することで認識されます。
そして、todoprojectディレクトリのurls.pyを変更して、todoディレクトリとの連携を行います。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('todo.urls')), # ホームディレクトリにアクセスされたらtodoアプリを呼び出す
]最後にtodoディレクトリのurls.pyとviews.pyを変更していきます。
まず、urls.pyから
from django.urls import path
from .views import todo
urlpatterns = [
path('', todo),
]次に、views.pyの変更
from django.shortcuts import render
from django.http import HttpResponse
def todo(request):
return HttpRequest('ToDo')
これで初期設定が完了しました。
models.pyの作成
models.pyの役割はデータベースの内容を取ってきて加工したり、書き込んだりしたりすることです。
直接データベースを操作することもできますが、別に覚えることが出てきてしまうため、djangoが提供している機能を用いて、models.pyに処理内容を書き込んで操作するのが一般的です。
それでは、models.pyを変更してテーブルを作成していきます。
from django.db import models
class TodoModel(models.Model):
"項目を作成していきます"
title = models.CharField(max_length=100) # 文字列のフィールド
memo = models.TextField()
これで、DBにテーブルを作成するための準備ができました。
この段階では、まだDBに書き込みができていないので、2つのステップを行っていきます。
ステップ1:makemigrationsというコマンドでmodels.pyとDBの中間にあるファイルを生成します。models.pyのままだとDBに書き込みができないので、書き込みができるように少し中身を書き換えて別ファイルを作成
ステップ2:migrateというコマンドでステップ1で生成したファイルを元にDBに情報を書き込む
下記のコマンドでステップ1のファイルを生成します。
python manage.py makemigrations
下記のように出れば成功です。
エラーが出た場合には、エラー文を見て適宜修正していきます。
Migrations for ‘todo’:
todo/migrations/0001_initial.py
– Create model TodoModel
新しく、0001_initial.pyができていると思います。
中身のプログラムを確認してみると、SQLに近い内容が確認できます。この部分ですね
fields=[
(‘id’, models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name=’ID’)),
(‘title’, models.CharField(max_length=100)),
(‘memo’, models.TextField()),
],
続いて下記のコマンドで、DBに書き込みます。
python manage.py migrate
ここでもエラー文が出ずに、
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions, todo
Running migrations:
Applying contenttypes.0001_initial… OK
のような出力が得られれば成功です。実際はもう少し長い出力になると思いますが、エラーが出なければ問題はありません。
DBにデータを格納してみる
プログラムを書いてデータを書き込んでも良いのですが、まずは感覚を掴むためにブラウザを用いて、GUIで操作してみます。
そのために管理画面にアクセスします。最初にプロジェクトを立ち上げた際に、urls.pyにurlpatterns = [path(‘admin/’, admin.site.urls),]が記載されていたのを思い出して欲しいんですが、ここのコードが管理画面にいくための処理になっています。
まずは、
python manage.py runser
でサーバーを立ち上げます。次にhttp://localhost:8000/admin/ にアクセスしてみてください。下記の画面が表示されるはずです。

管理画面に入るには、ユーザー名とパスワードが必要になります。
ここまででアカウント設定を行ってきていないので、管理者権限アカウントを作成していきます。
python manage.py createsuperuser
コマンドを実行すると、
Username (leave blank to use ‘xxxxxxxx’): のように聞かれるので、任意のユーザー名を入力します。
Username (leave blank to use ‘kubotakouhei’): test
次にメールアドレスが聞かれますが、こちらは空白で大丈夫です。
Email address:
最後にパスワードが聞かれますが、短すぎるパスワードであったりするものはアラートが飛んできますが、yを入力すれば大丈夫です。パスワードは入力しても表示されませんが入力されてはいるので気にせず進めましょう。
Password:
Password (again):
Superuser created successfully.
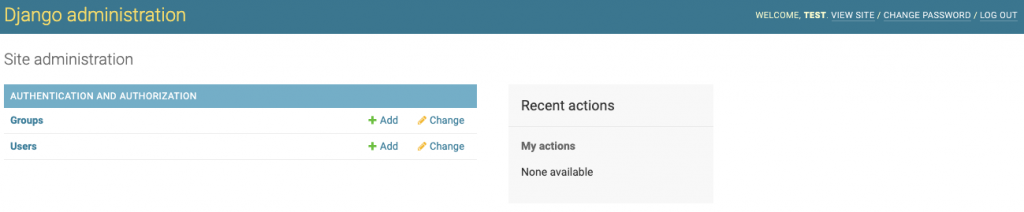
ここまでできたら再度、管理画面にアクセスして、作成したアカウントを入力しましょう。そうすると管理画面の中に入ることができます。

この状態ですと、まだユーザー管理しかできないので、todoディレクトリのadmin.pyを編集して、管理画面に先程追加したテーブルを表示させて操作できるようにします。
from django.contrib import admin
from .models import TodoModel
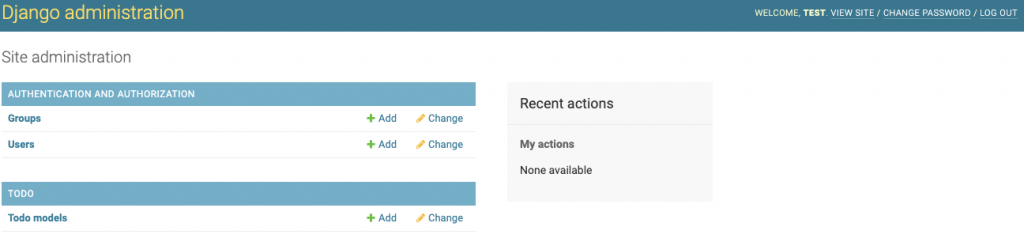
admin.site.register(TodoModel) # model.pyで指定した関数再度、管理画面にアクセスして更新してみてください。下記のように新しい項目が追加されているはずです。

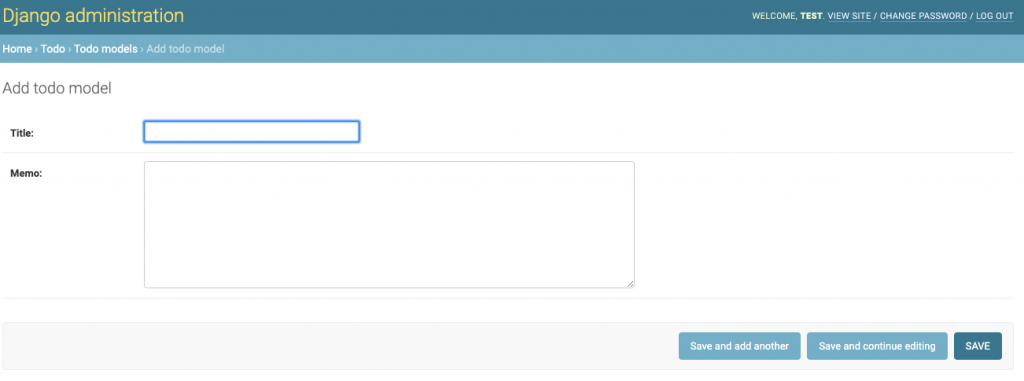
Todo modelsをクリックして中に入ると、titleとmemoの入力欄があり、models.pyで定義した変数名と合致していることが見て取れます。

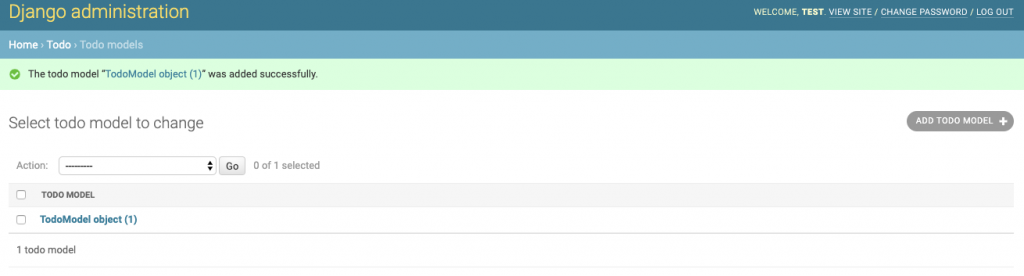
実際に入力して、SAVEボタンをクリックするとデータが保存されていることが分かります。

ただ、TodoMoel obkectとなっており、少し見づらいので、データの表示を変えていきます。そのためには、models.pyを変更します。今回はとりあえず、入力したタイトルを表示するように編集します。
from django.db import models
class TodoModel(models.Model):
"項目を作成していきます"
title = models.CharField(max_length=100) # 文字列のフィールド
memo = models.TextField()
def __str__(self):
return self.title

ここまでで、DBにテーブルを格納した上で、GUI操作まで可能になりました。
少し長くなってしまったので、続きは次回に持ち越したいと思います。