使っていて便利だと思ったのと、直接は関係ないけどいいなと思った拡張機能を紹介します。
1、Quokka.js
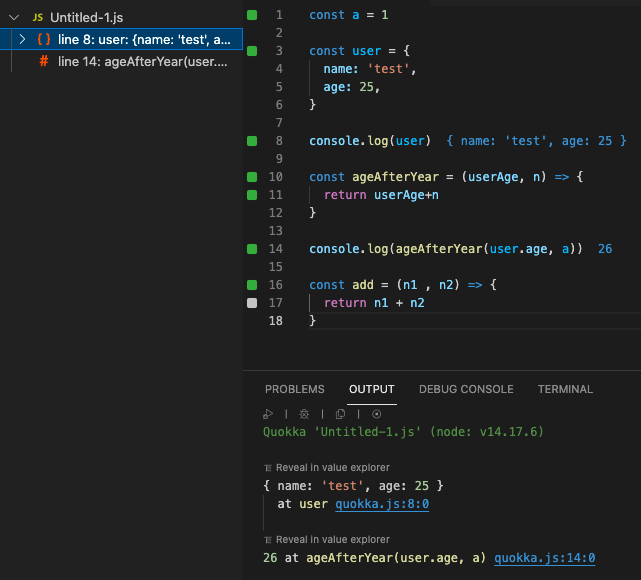
フロントエンドでjsやTypeScriptを書いている人には便利な機能が備わっている。
リアルタイムでデバックしてくれたり、コンソールをエディタ上で出力してくれたりする。
※{ name: ‘test’, age: 25 }はコード上には載ってないです。プラグイン側で見えるようにしているだけです。
出力内容が長くなる場合には、下のターミナルから横のファイル一覧が表示されている箇所で確認可能
緑色の四角とか灰色の四角があるが、灰色は定義しているけど使用していないものです。
API連携のコードなんかを書くときに便利です。意外と後で使わない関数とか出てくるので一目で分かるのが良いです。

2、Material Thema
これは、VSCodeのテーマカラーを変更するプラグインです。
他にも色々とあるんですが、テーマを多数の人が開発してくれているので種類が豊富なのが良いです。
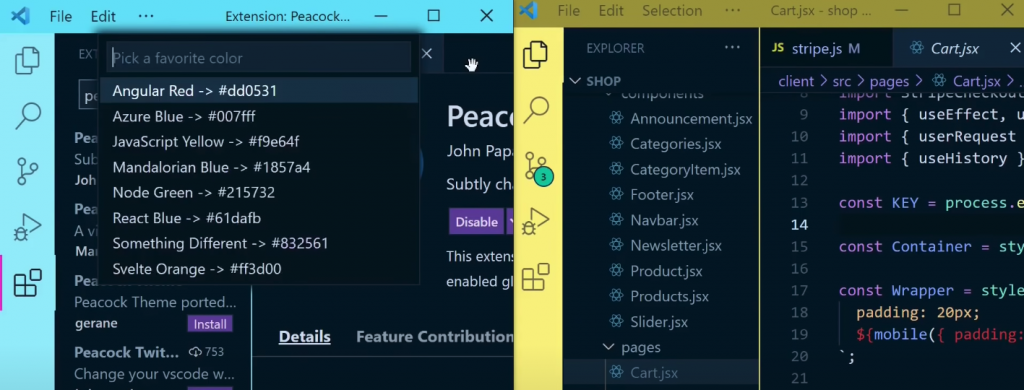
合わせて使うのが良いのが、Peacockです。これはメニューバーとアクティビティバーの色を変更することができます。
次のような感じで、プロジェクトを複数開いていても一目でどのプロジェクトかまでは判別できなくても作業しているプロジェクトかどうかの判断はできます。

3、CodeSnap
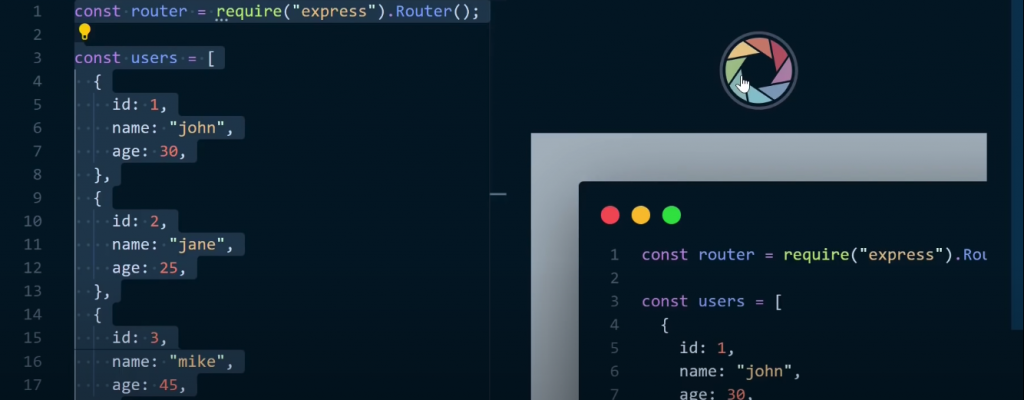
コードのスクショを撮る時に便利なプラグインです。
macであれば、「⌘ + Shift + 4 」あたりでスクショを撮ると思いますが、意外とある箇所を避けてスクショを撮ったりするのが面倒だったりします。
そこで、スクショしたいコード箇所を選択して、アイコンをクリックするとプラグイン側が備えているテンプレートに沿ってスクショが保存されます。


4、REST Client
APIとの疎通確認に使用するプラグインです。一般的にはPostmanあたりを使うと思いますが、VSCodeのプラグインを使用するとエディタ上で完結できます。
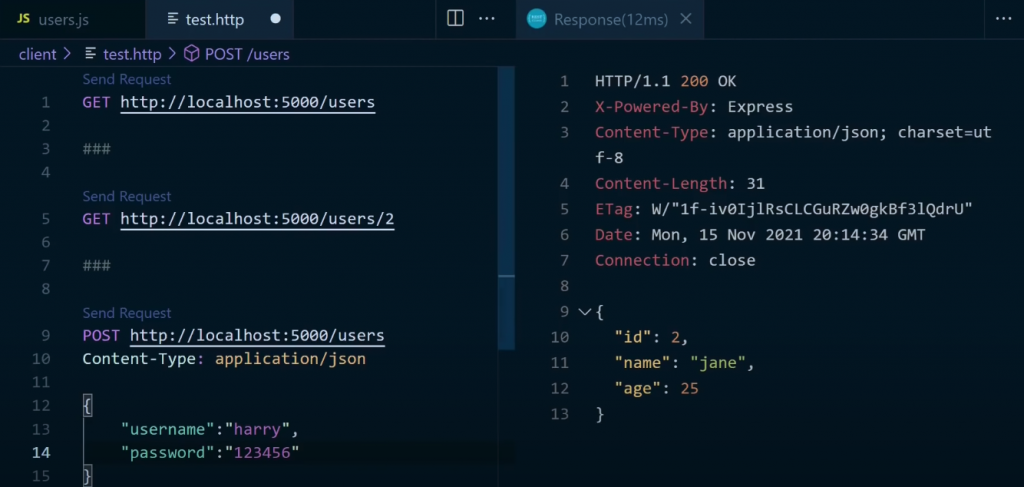
拡張子をhttpで作成すると疎通確認用のファイルが作成できます。
使用方法は次のような感じで、GETやPOSTメソッドとエンドポイントを記述するとコードの上に、「Send Request」というボタンが出てくるので、それを押せば疎通確認ができます。
欠点として、複雑なAPIの確認には向いてないので、あくまでシンプルなアプリケーション向きです。
その分軽量なので、Postmanを使うほどではないという方におすすめです。

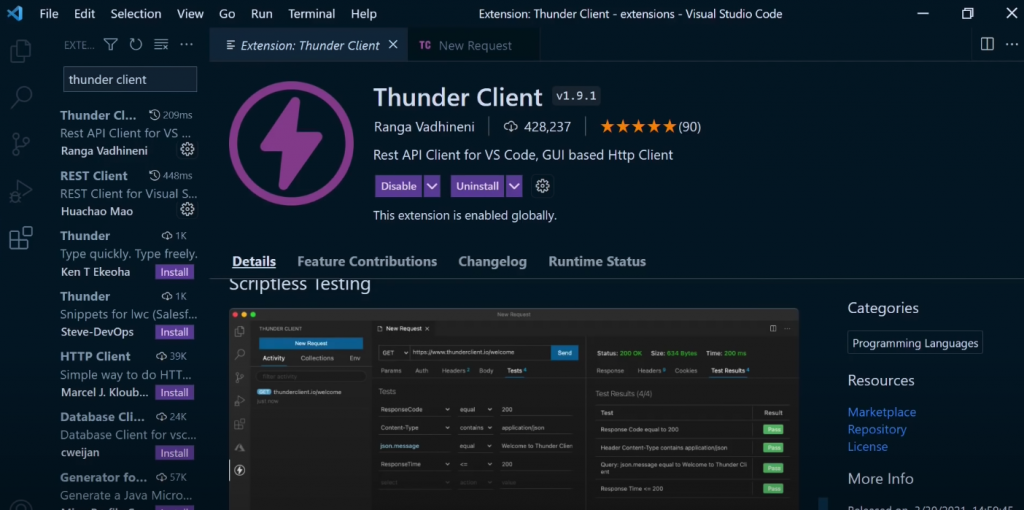
Postmanみたいに使いたい方は、Tunder Clientというプラグインがあるのでそちらを試して下さい。

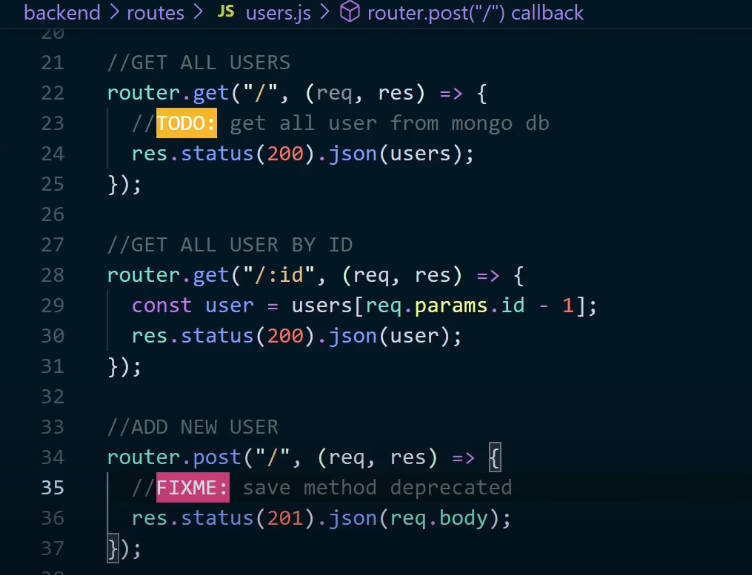
5、TODO Highlight
コメントとして、TODOやFIXMEのような形でコメントを残しておくと自動でハイライトされ、残タスクの可視化が容易になる。

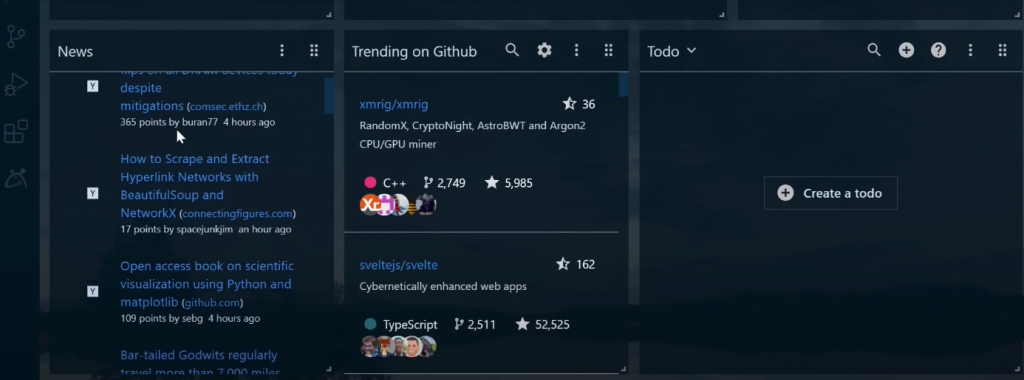
6、Marquee
ウィジェットを追加するプラグインです。
次のように、ニュースであったり、githubでトレンドになっているオープンソースを一覧表示したり、Todo管理をできるようにしてくれます。

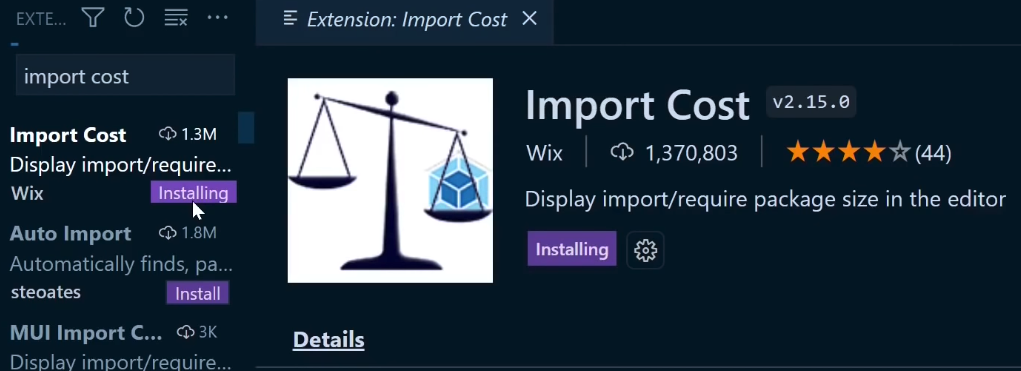
7、Import Cost
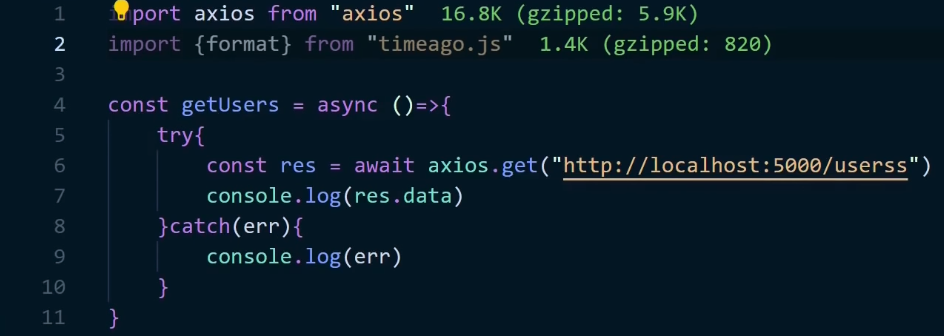
npmやyarnなどでインストールしたサードパーティモジュールをインポートして利用する際に、どれくらいの重さなのかを表示してくれます。


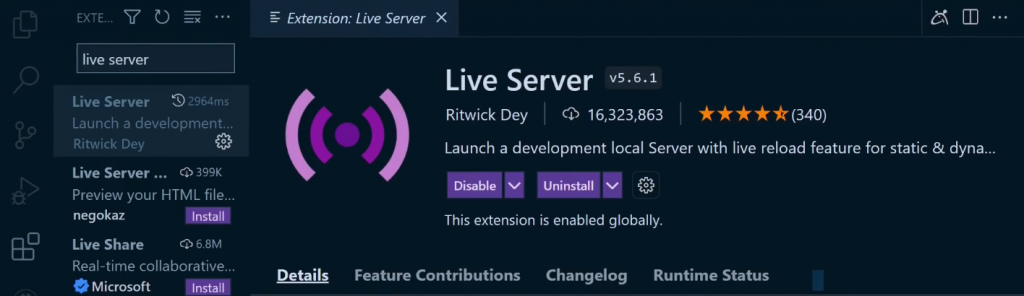
8、Live Server
Reactを使用している方には不要かもしれませんが、ローカルサーバを起動してWeb上で確認する際に、コードの修正をリアルタイムに反映してくれるプラグインです。

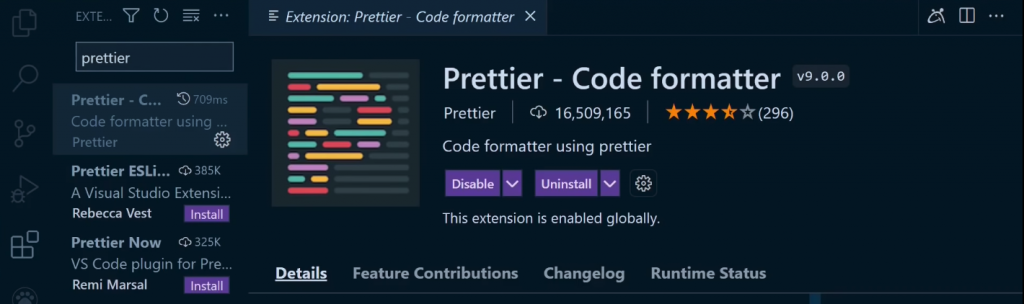
9、Prettier
言わずと知れた、コードフォーマッターです。チーム開発する時なんかはこれを入れることが推奨されることもある感じです。
例えば、インデントを4文字ではなく、2文字で統一したり、コードの改行を自動で行ってコードを整形してくれます。

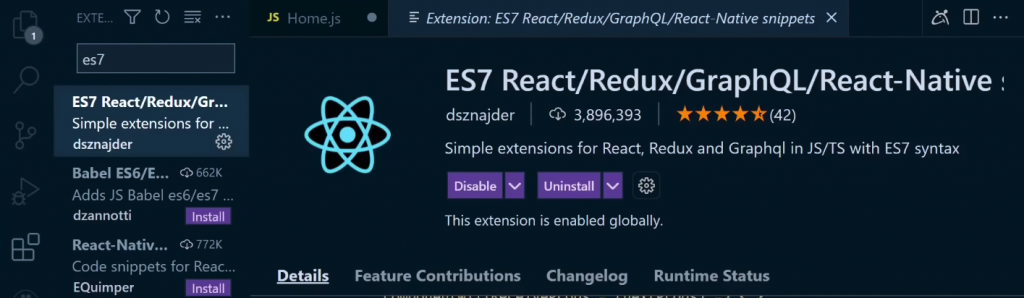
10、ES7 React/Redux・・・
React使用者で入れてない人はいないんじゃないかというレベルのプラグインです。ショートカットのスニペットを多数用意されているので、使いこなせれば開発効率が段違いに上がります。

以上、VSCodeプラグイン10選でした。他にも良さそうなのがあれば、Twitterなどで教えてください。